共计 2973 个字符,预计需要花费 8 分钟才能阅读完成。
今天我要从腾讯网上弄个视频,放在 PPT 中讲课使用,我最先想到的方式是把链接放 PPT 文档中,讲课时点击链接打开即可,可我在试讲的时候,发现每次点击链接打开视频都要播放一段 30 秒的广告,不是会员不能跳过,然后页面还充斥着很多广告;其次,如果到时候讲课的环境没有网络的话,不就无法演示了吗?
想到这里,我觉得还是要把视频下载下来比较好,放在本地,可以直接插入到 PPT 中,然后我就想怎么才能下载下来,首先就是在页面鼠标右键,去看页面代码查找,发现没找到;然后就是去找猴油脚本,又遇到墙的问题;最后不得已下载了腾讯的客户端,一顿操作终于下载了,然后又卸载了腾讯视频客户端。为了一个视频折腾一顿,真心没必要,有没有简单好用的方法呢?
经过多次测试比较,我发现了这个,还是很实用的,后面我打算做个视频教程。

使用方法
在电脑本地建立一个 HTML 格式文件,复制下面代码到文件里,双击打开文件,按页面提示操作即可。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta author="kevy tian">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<title> 腾讯视频下载 </title>
<style>
#res {
display: inline-block;
width: 500px;
height: 30px;
font-size: 14px;
line-height: 30px;
padding: 0;
}
.container {padding-top: 50px;}
#isVid {
display: inline-block;
width: 120px;
height: 30px;
font-size: 14px;
line-height: 30px;
}
#download {
display: inline-block;
width: 100px;
height: 30px;
font-size: 14px;
line-height: 25px;
text-align: center;
padding: 0;
margin-bottom: 4px;
}
</style>
</head>
<body>
<div class="container">
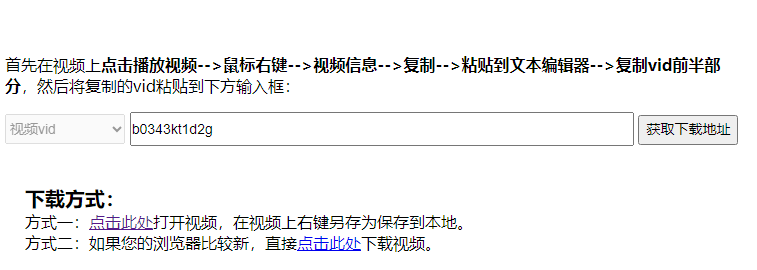
<p> 首先在视频上 <b> 点击播放视频 --> 鼠标右键 --> 视频信息 --> 复制 --> 粘贴到文本编辑器 --> 复制 vid 前半部分 </b>,然后将复制的 vid 粘贴到下方输入框:</p>
<div>
<select id="isVid" disabled>
<option style="display:none" value="1"> 视频页面地址 </option>
<option value="2" selected> 视频 vid</option>
</select>
<input id="res" type="text" placeholder="请输入视频 vid"/>
<button id="download" class="btn btn-large btn-primary" type="button"> 获取下载地址 </button>
</div>
<p style="width:100%;padding:20px;word-wrap:break-word;" id="result"></p>
</div>
<script type="text/javascript">
var downloadUrl = "";
var link = "";
var isVid = "";
var vids = "";
$("#download").click(function () {link = $("#res").val();
isVid = $("#isVid").val();
if (isVid == "1") {if (checkUrl(link)) {vids = getVids(link);
process()}
else {alert("视频链接不正确");
}
}
else {
vids = link;
if (vids != "") {process();
}
}
});
function checkUrl(url) {var reg = /(http|ftp|https)://[w-_]+(.[w-_]+)+([w-.,@?^=%&:/~+#]*[w-@?^=%&/~+#])?/;
if (url != ""&& reg.test(url) && url.indexOf("page/") != -1 && url.indexOf(".html") != -1) {return true;}
return false;
}
function getVids(url) {url = url.split(".html")[0].split("/");
return url[url.length - 1];
}
function process() {var bqApi = "http://vv.video.qq.com/getinfo?vids={vids}&platform=101001&charge=0&otype=json&defn=shd";
bqApi = bqApi.replaceAll("{vids}", vids);
var api1Json = {};
$.ajax({
type: "get",
url: bqApi,
dataType: "jsonp",
jsonpCallback: "cb",
success: function (data) {
api1Json = data;
downloadUrl = api1Json.vl.vi[0].ul.ui[0].url + api1Json.vl.vi[0].fn + "?vkey=" + api1Json.vl.vi[0].fvkey;
$("#result").html("<span style='font-weight:bold;font-size:20px;'> 下载方式:</span><br/> 方式一:" + "<a target='_blank'href='" + downloadUrl + "'> 点击此处 </a> 打开视频,在视频上右键另存为保存到本地。<br /> 方式二:如果您的浏览器比较新,直接 <a href='javascript:void(0)'onclick='dw(""+ downloadUrl +"")'> 点击此处 </a> 下载视频。");
}
});
}
function dw(url) {
try{fetch(url).then(res => res.blob().then(blob => {var a = document.createElement('a');
var url = window.URL.createObjectURL(blob);
a.href = url;
a.download = "kevy-download";
a.click();
window.URL.revokeObjectURL(url);
}));
}
catch(err){alert("您的浏览器不支持该方式,请使用方式一");
}
}
</script>
</body>
</html>注意事项
本人亲测目前仅支持腾讯视频。
正文完





